This blog uses responsible cookies for functionality and user preferences.
Google Analytics is used for collecting general public information to understand how my blog is used.
Learn more

Dear visitors,
This blog and the Tigarus.com network will be changing our website software in May (2024). There will be some down time and there will be a change to the webpage addresses.
We will also be removing the Anime blogs. The Rocksmith Songs website will be unavailable of a few weeks or months while I move the database to the new software.
At the moment we are running on Wordpress, the new software is an in-house project which is 57 times faster. It will also provide more freedom for development.
Thank you for understanding.

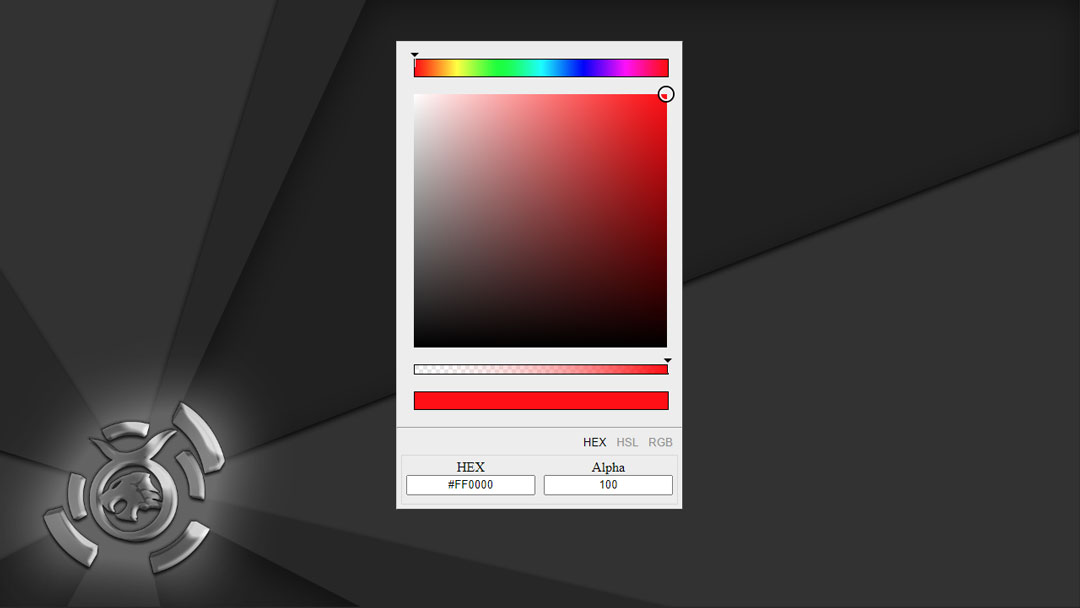
Project Title: Color Picker
Programming Language: JavaScript
Date Created: 2022-07-21
Purpose: Provides a widget for color selecting within design software and Web Apps.
Description: Color Picker is a full featured widget for selecting colors. It supports RGB, HSL, HEX, and Alpha. Click and drag user interface for Hue, Color, and Alpha. Realtime preview of color changes and input values.
Color Picker provides perfect color as proven with Adobe Animate.

Methods:
widget_colorPicker_class()
The Color Picker Class
class.setTarget( str, elm );
hue, picker, alpha, preview; assign an element
class.setField( str, elm );
hex, alpha, red, green, blue, hue, saturation, light; assign an input element
class.setButton( str, elm );
hex, hsl, rgb; assign a button element
class.disableAlpha();
Disables the Alpha input field and hides the alpha slider.
class.enableAlpha();
Enables the Alpha input field and hides the alpha slider if disabled was used.
class.start();
Function to run the widget.
class.stop();
Function to stop running the widget.
class.setTab(str);
hex, hsl, rgb; Triggers an input display change.
class.setColor(str);
Function to change the color selected, accepts HEX, RGB, RGBA.
class.getRGBA();
Returns RGBA as a string. ex: 255,255,255,1
class.getHex();
Returns Hex as a string. ex: #FFFFFF
class.getAlpha();
Returns Alpha as a number. ex: 1
Tabs:
Toggling input tabs can be done by assigning buttons “hex, hsl, rgb” with the setButton function.
To assign an element has a “toggled” in the display, there are fixed class names: hex, hsl, color.
Designers Notes:
Elements Hue, Picker, Alpha, Preview use a wrapper and a canvas inside.
When using setTarget, select the element wrapper and not the canvas element.
Terms of Use, Cookies, Privacy, and more, see Terms and Privacy
Third-party copyrights and trademarks featured on this site are owned by their respected holders.
Website written and designed by Patcoola 2019, some rights reserved.
This blog uses responsible cookies for functionality and user preferences.
Google Analytics is used for collecting general public information to understand how my blog is used.
Learn moreDear EU visitor, I am required to ask you consent for the following.