This blog uses responsible cookies for functionality and user preferences.
Google Analytics is used for collecting general public information to understand how my blog is used.
Learn more

Dear visitors,
This blog and the Tigarus.com network will be changing our website software in May (2024). There will be some down time and there will be a change to the webpage addresses.
We will also be removing the Anime blogs. The Rocksmith Songs website will be unavailable of a few weeks or months while I move the database to the new software.
At the moment we are running on Wordpress, the new software is an in-house project which is 57 times faster. It will also provide more freedom for development.
Thank you for understanding.
Page: 1 of 12
Project Title: Knob
Programming Language: JavaScript
Date Created: 2022-08-28
Purpose: To provide a behavior class for a knob user interface component.
Description: The knob is a user interface behavior class for providing a rotational alternative to a value slider. Knobs are commonly used in musically applications, and can occupy less space than a value slider.
The knob works by dragging the handle in the circular motion or by click-and-drag from the center of the knob along an x/y axis. The knob auto detects your axis of choice.
A JavaScript class for a styled vertical value slider.
A JavaScript widget for visually selecting colors.
Progress and plans for the future.
Introducing sections, break your content into displayable parts.
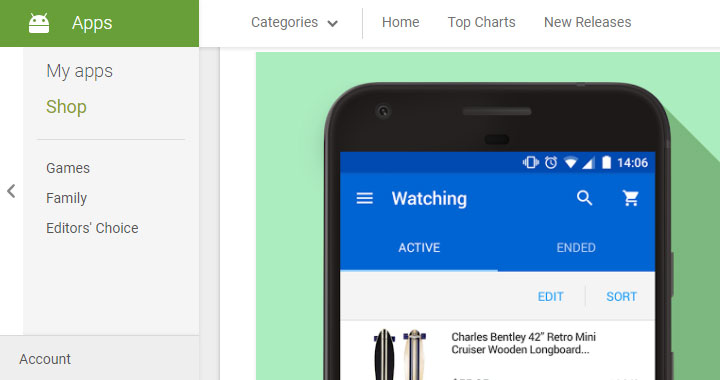
 *Image from: Google Play Store – eBay App
*Image from: Google Play Store – eBay AppTop and bottom bar menus (sticky headers/footers) are growing in popularity. Floating top and bottom menus can be found in websites and mobile applications everywhere.
In the above headline image we can see an example of a website using a top menu bar, and in the contents of the webpage is a mobile application with three top menu bars.
Project Smart (JS_Smart) the no programming JavaScript software suite will have bars. Bars is a full featured software solution for assigning top and bottom bars to your website or application. Bars can dynamically snap bars into place based on content area. Bars supports three top and bottom layers, and an administrative exemption for content management systems such as WordPress. Bars also has a pin layer, with pin you can have any number of objects to be pinned to the top or bottom of the bars.
Progress and plans for the future.
Progress and plans for the future.
Progress and plans for the future.
Introducing Select, a case study.
JavaScript Smart (JS_Smart or Smart) is a smart JavaScript library focused on providing basic and intelligent web design functionalities to designers and content creators. Smart is an attribute based system allowing website designers and content creators to focus on their work and not on programming. With Smart, one just has to add an attribute to existing element tags to add the desired behaviors they want.
Designers and content creators don’t have time to develop reliable, robust, and flexible code for their design elements. Smart requires no programming. Simply add the Smart attribute you desire to an element and Smart does the work for you.
A PHP Class for creating and managing zip archives.
Script Title: randomChar
Programming Language: Java Script
Date Completed: 2013/09/21
Purpose: Returns a random character.
Page: 1 of 12
Terms of Use, Cookies, Privacy, and more, see Terms and Privacy
Third-party copyrights and trademarks featured on this site are owned by their respected holders.
Website written and designed by Patcoola 2019, some rights reserved.
This blog uses responsible cookies for functionality and user preferences.
Google Analytics is used for collecting general public information to understand how my blog is used.
Learn moreDear EU visitor, I am required to ask you consent for the following.